Essential Things you Need to know as a Web Developer beginner

As a beginner web developer, there are a essential things you can use to help you learn, develop, and launch your websites.
From text editors and version control systems to frameworks and libraries, these tools can help you save time, reduce errors, and streamline your workflow.
As a beginner web developer, there are many tools that you can use to make your work more efficient and effective.
Here are some of the best tools that we recommend for beginners:
Note: By enrolling in our coding class, students will gain the skills and knowledge necessary to develop both websites and mobile apps that are both functional and user-friendly for people to use.
In this article, we will discuss some of the essential tools that you need to get started as a web developer.
1. Text Editor
A text editor is a tool that you use to write and edit code. It is an essential tool for web developers. Some of the popular text editors include Visual Studio Code, Sublime Text, Atom, and Notepad++.
A good text editor should have features such as syntax highlighting, auto-completion, and code snippets. These features help you to write and organize your code efficiently.
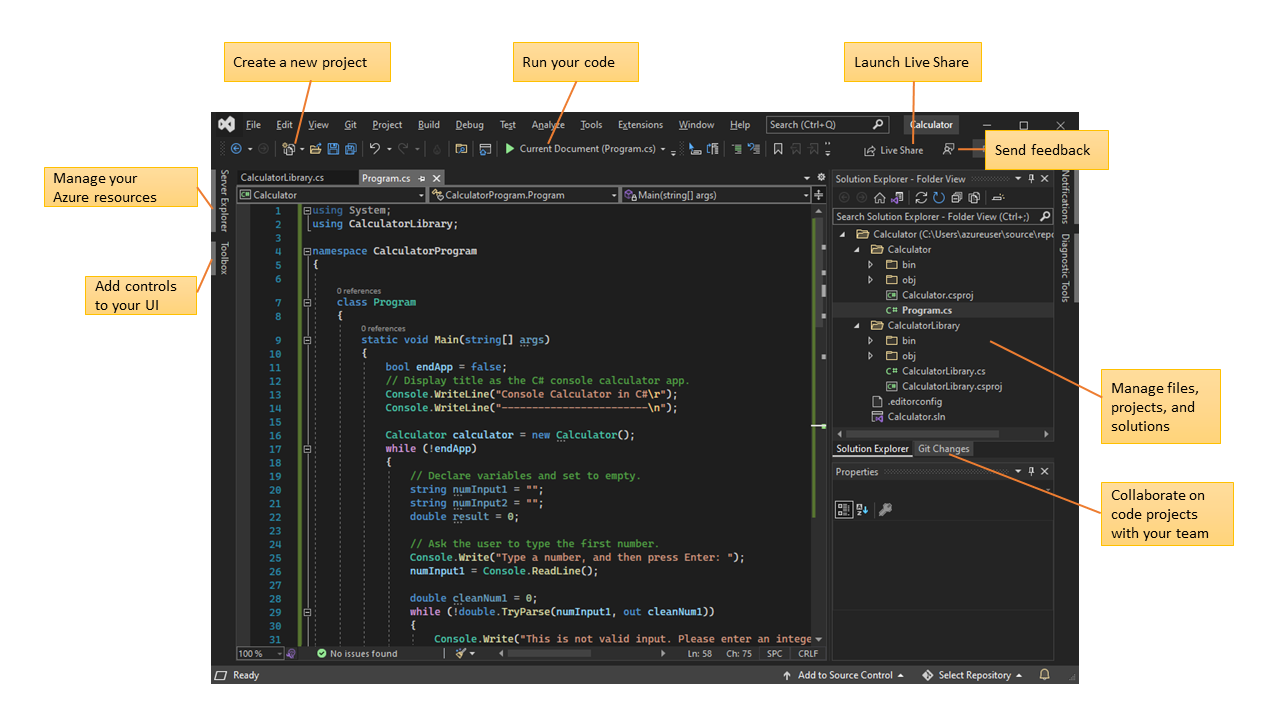
Our recommendation for beginner is Visual Studio
Visual Studio Code is a powerful text editor that offers a variety of features for web developers. It has built-in support for Git and debugging, and it also provides auto-completion and syntax highlighting.

One of the reasons why Visual Studio Code is popular among web developers is because it offers a large number of extensions that can be easily downloaded from its marketplace.
These extensions allow you to add features such as code snippets, linting, and more.
Download & Install Visual Studio
2. Version Control System
A version control system (VCS) is a tool that allows you to keep track of changes to your code over time. It is an essential tool for web developers who work in teams.
Some of the popular VCS include Git, SVN, and Mercurial. With a VCS, you can keep track of changes to your code, collaborate with other developers, and roll back changes when needed.
We recommended Git, which is a popular version control system that is widely used by web developers.
![What is Version Control System (VCS) Examples List? [2023]](https://www.softwaretestingo.com/wp-content/uploads/2022/06/Git-Version-Control-System-VCS-1024x576.png)
It allows you to keep track of changes to your code and collaborate with other developers. Git offers a range of features such as branching, merging, and rollbacks.
It is easy to use and can be integrated with popular text editors and IDEs.
Key Insights on How Git Version Control System Works
3. Frameworks
A framework is a pre-built set of code that you can use to speed up your development process. It provides a structure and a set of rules for your code.
Some popular front-end frameworks include React, Vue.js, and Angular. Frameworks like Laravel, Ruby on Rails, and Django are popular back-end frameworks.
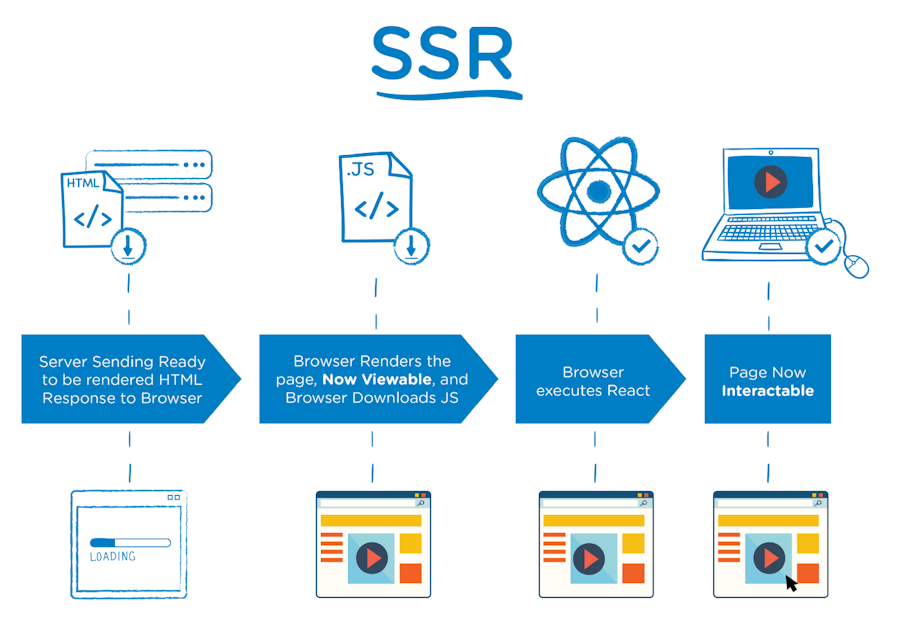
React is a popular front-end framework that is widely used for building user interfaces.

It allows you to build reusable UI components and offers a range of features such as state management and component lifecycle methods. React is easy to learn and has a large community of developers who contribute to its development.
Want to learn React? enroll in our coding class, we teach you all you need to know about React including building projects.
4. Libraries
A library is a collection of pre-built code that you can use to add functionality to your website.
Some popular libraries include jQuery, Bootstrap, and Font Awesome.
These libraries provide pre-built code for common tasks such as styling, animations, and interactivity.
jQuery is a popular JavaScript library that is widely used for manipulating HTML and CSS elements. It offers a range of features such as DOM manipulation, event handling, and animation.
jQuery is easy to learn and has a large community of developers who contribute to its development. It can be easily downloaded from its website or from a CDN.
5. Browser Developer Tools
Browser developer tools are built-in tools that allow you to debug and test your code in the browser.
Some popular browser developer tools include Chrome DevTools, Firefox Developer Tools, and Safari Web Inspector.
With these tools, you can inspect the DOM, debug JavaScript, and test CSS styles.
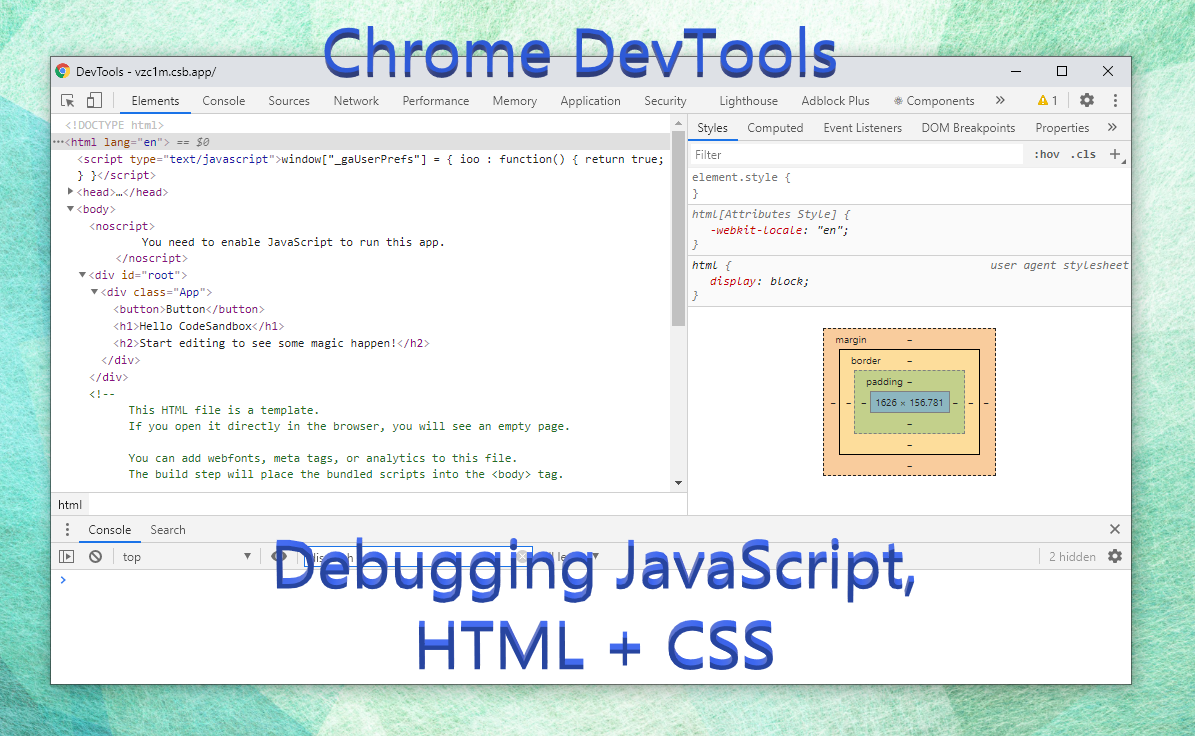
Chrome DevTools is a built-in tool that is available in the Chrome browser. It allows you to debug and test your code in the browser.

It offers a range of features such as inspecting the DOM, debugging JavaScript, and testing CSS styles. Chrome DevTools is easy to use and offers a variety of keyboard shortcuts that make it efficient to work with.
5. Task Runners
A task runner is a tool that automates repetitive tasks in your development workflow. Some popular task runners include Grunt, Gulp, and NPM Scripts.
With a task runner, you can automate tasks such as compiling Sass, minifying CSS and JavaScript, and optimizing images.
Gulp is a popular task runner that is widely used by web developers. It allows you to automate repetitive tasks in your development workflow.

It offers a range of features such as compiling Sass, minifying CSS and JavaScript, and optimizing images. Gulp is easy to use and can be easily integrated with other tools in your workflow.
6. Package Managers
A package manager is a tool that allows you to install, update, and manage dependencies for your project. Some popular package managers include NPM, Yarn, and Bower.
With a package manager, you can easily install and manage third-party packages and libraries for your project.
NPM is a popular package manager for JavaScript that is widely used by web developers. It allows you to easily install, update, and manage dependencies for your project.
NPM offers a range of features such as versioning, dependency resolution, and package publishing. It is easy to use and can be easily integrated with popular text editors and IDEs.
7. Testing Tools
Testing is an essential part of the development process. There are several testing tools that you can use to test your code. Some popular testing tools include Jest, Mocha, and Cypress.
With testing tools, you can write unit tests, integration tests, and end-to-end tests to ensure that your code is working as expected.
Jest is a popular testing framework that is widely used by web developers. It allows you to write unit tests, integration tests, and end-to-end tests to ensure that your code is working as expected.
Jest offers a range of features such as code coverage and snapshot testing. It is easy to use and can be easily integrated with popular text editors and IDEs.
In conclusion, as a beginner web developer, it is important to have a set of tools that will make your development process efficient and effective.
The tools listed above are some of the best tools that you can use as a beginner. They are free or open-source, easy to use, and have a large community of developers who contribute to their development.
By using these tools, you can improve your workflow, write clean and efficient code, and build great web applications.
Enroll today with Sabi Programmers training centre and join the ranks of skilled developers in the tech industry. With the knowledge and skills you gain in our coding class, you’ll be well on your way to a rewarding and fulfilling career.
